Year: 2019
Company: Advantage F.S.E
Type: UX, UI, Interaction
Platforms: Web
Timeframe: 5 months (ongoing)
I was part of a multidisciplinary agile team, working closely with Developers and Project managers to deliver a new product solution for a back-office banking app.
The challenge
The challenges for this project were of different natures. As mentioned, the bank is located in Egypt and that means the Arabic language had to be integrated into our system and RTL layout had to be supported. Before we start designing user flows and wireframes we decided to research the best RTL practices, understand their behavioral and cultural differences, as well as evaluate any possible technical constraints. We paused this desk research when we have been allocated with a team to start the development of this new product. At that point, we decided to design everything in LTR and examine at a second time whether we can assess RTL.
Another challenge was once again the tight timeframe, within which the onboarding flow of the app had to be finalized. This was mainly due to technicalities that had to be set up early on and then be discussed and signed-off by the bank. This meant that we had to go into granular perception, into user steps, flows and exceptions of the system and understand the specific business case before we even conceive the whole landscape of the app. For that reason, we started with the onboarding flow and leave the global architecture for later in the process.
Last but not least, this product is more of an eco-system than a stand-alone one. It is a multi-user platform where different tasks are taking place, from different user roles. Apart from the core requirements, part of the scope was to monitor and create users with an Admin role, incorporate an approval mechanism for Makers and Authorizers, and maintain and retrieve an application for all its lifecycle.
My role
I was involved in all cycles of product implementation and I was part of a multidisciplinary agile team. I and my colleague were sustaining an autonomous Kanban board for tracking our process while feeding the dev’s backlog. We had to move some steps forward, before the development starts, as we needed to decide and agree upon core functionalities with the Product Owner and Business Analyst of the team. We had full control of the users-stories that had been written by the Analyst, always making sure that each story follows faithfully the corresponding functionality. I undertook the full responsibility for the visuals of the product while adhering to the accessibility guidelines that had been decided amongst me and the second designer of the team.
Our Process
We started by accommodating workshops with the Product owner and Analyst of the team, to investigate and understand the Business needs. After having shaped a first picture of what needs to be done, and challenged needs that may cause problems to our users, we started visualizing the user flows in the board. We then were discussing our proposed solutions with the team and deciding on what is feasible to be done within the time and technical constraints.
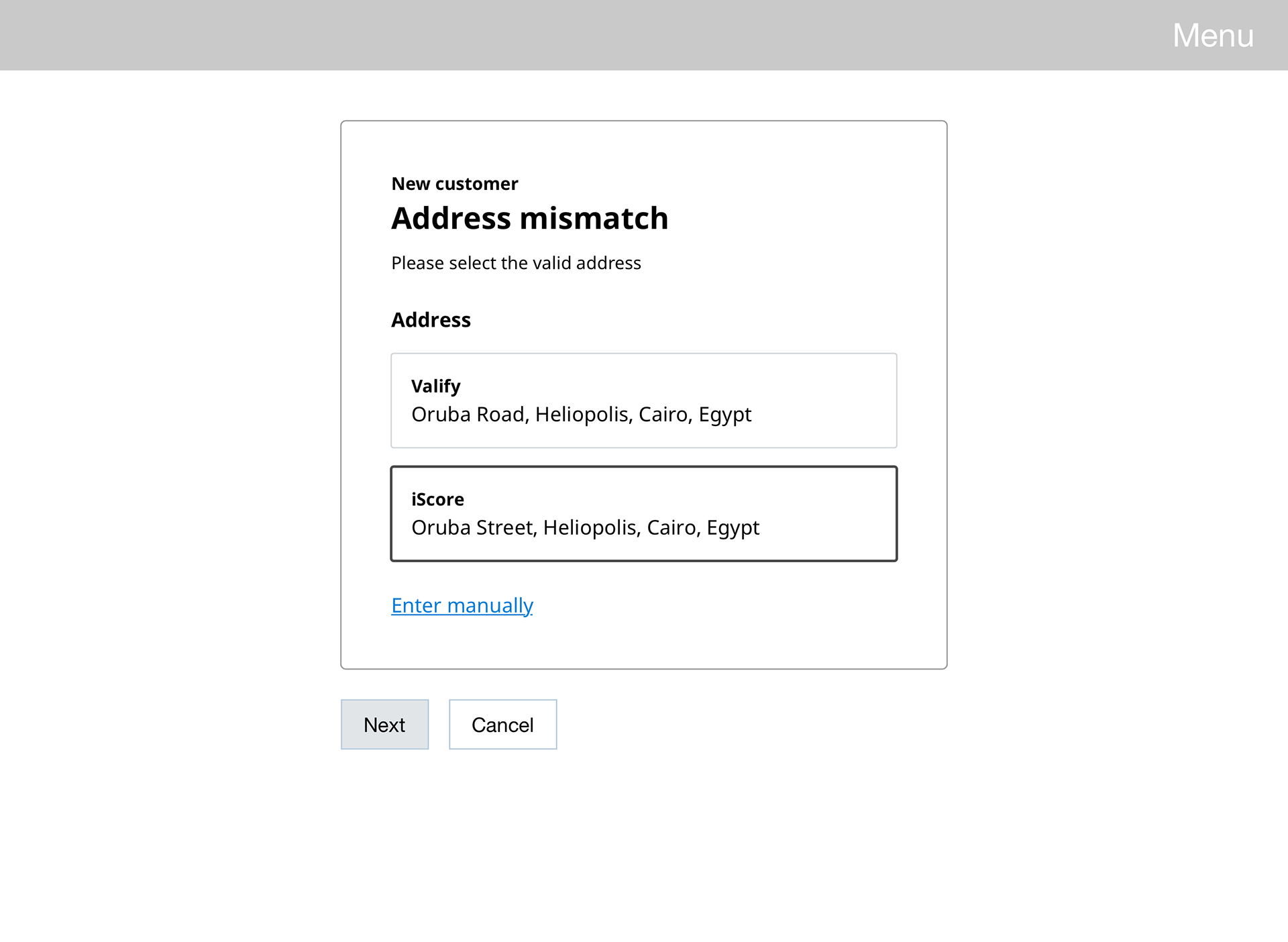
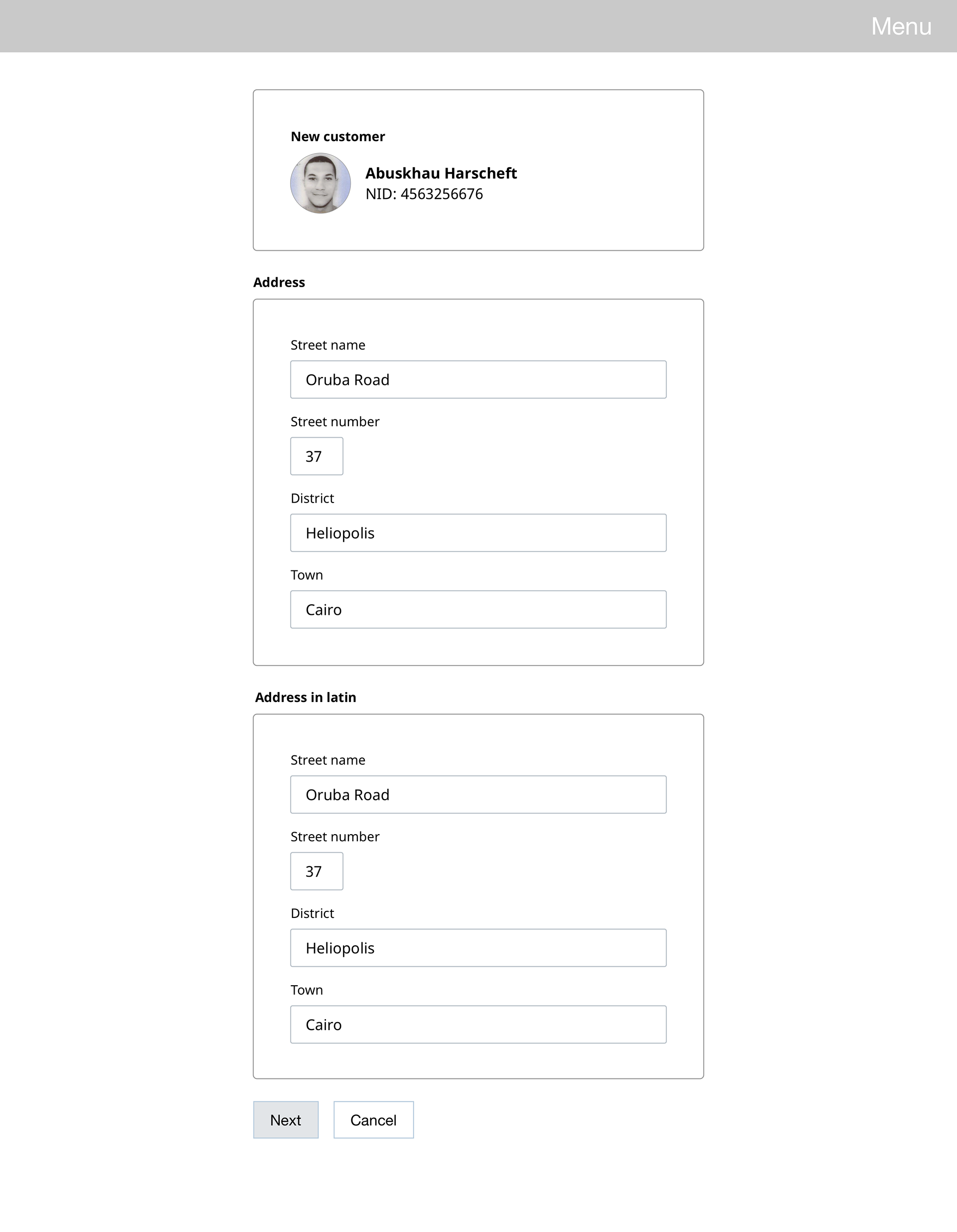
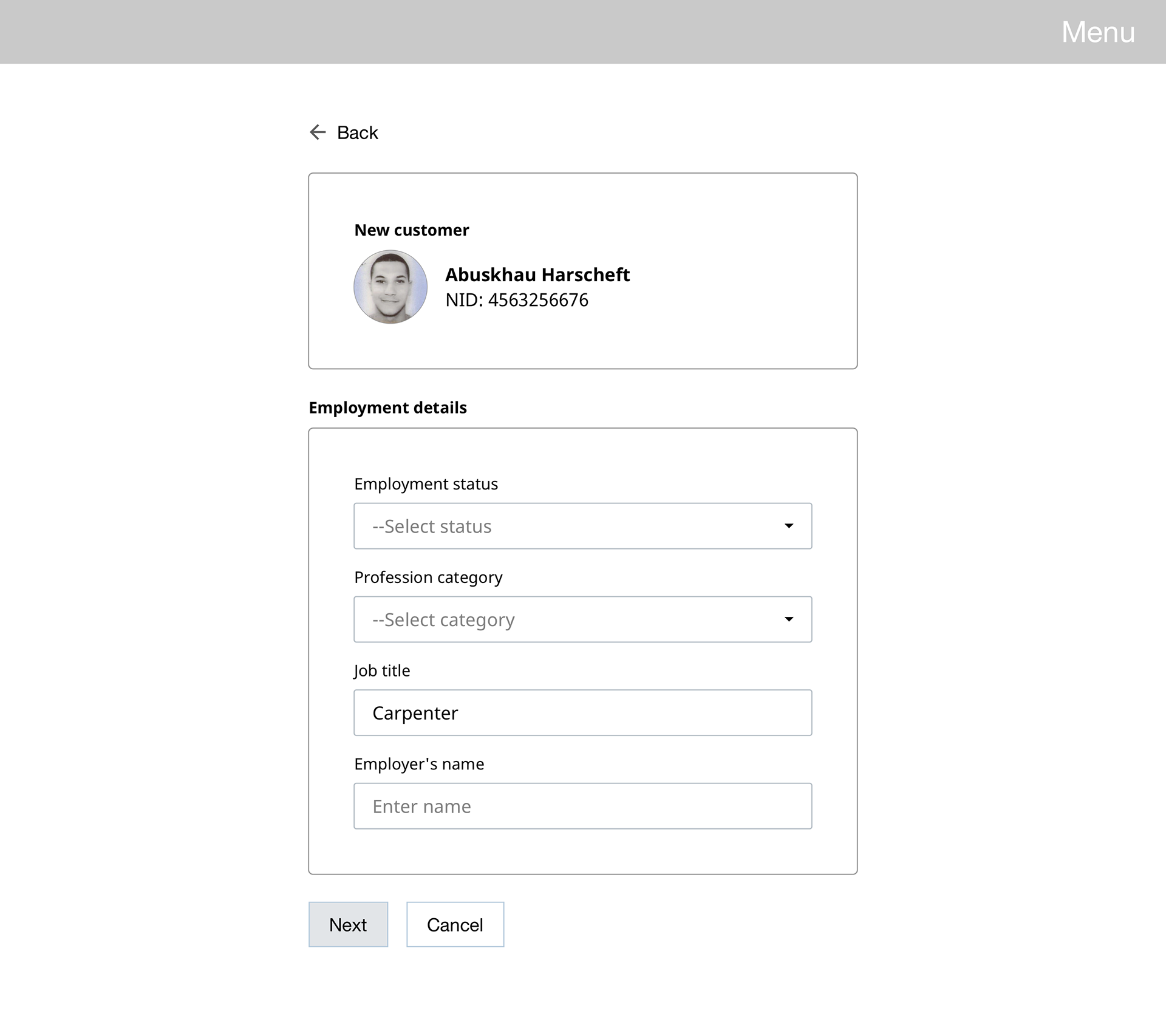
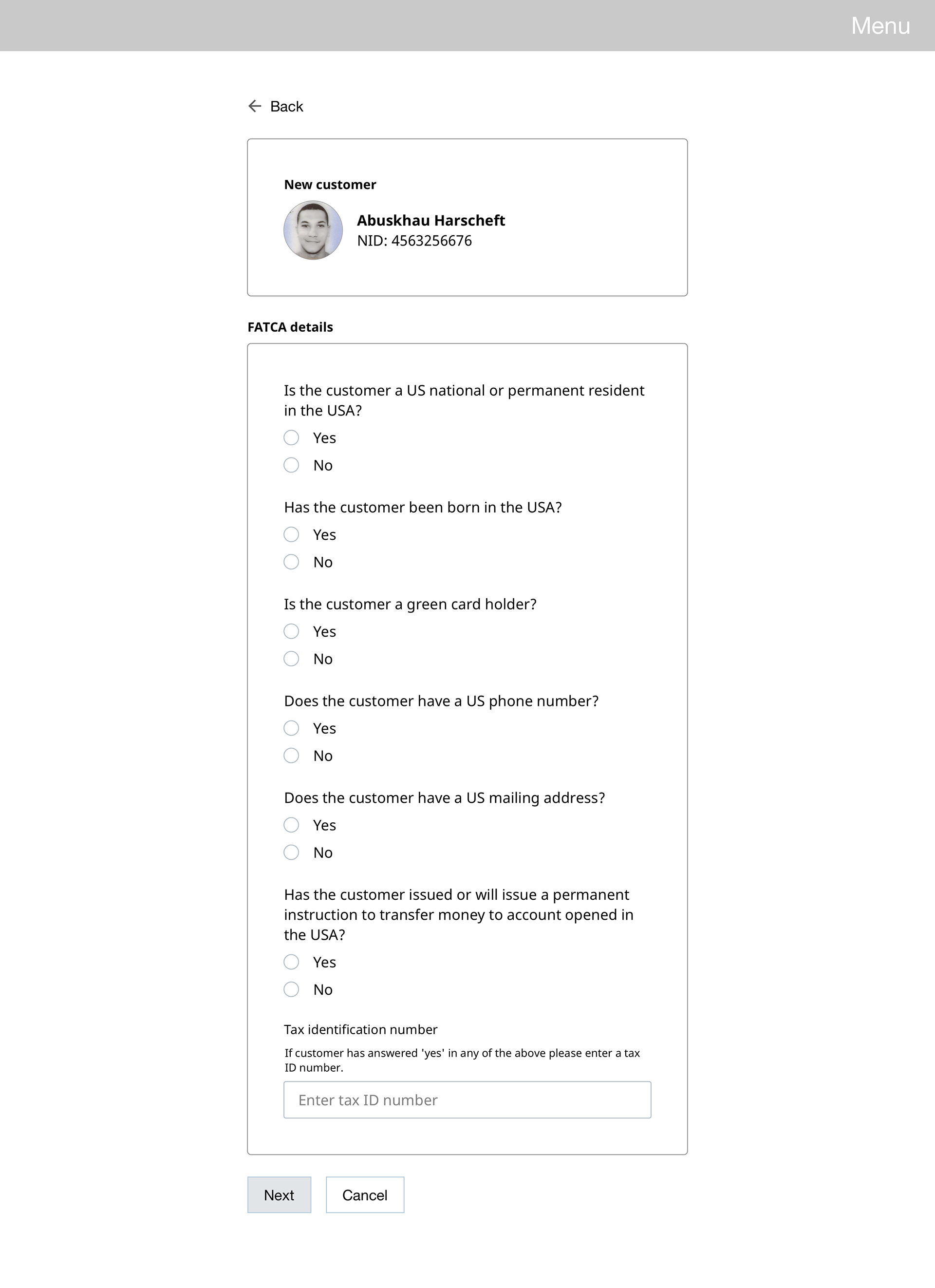
The second phase of the project was to capture all that had been decided in wireframes. We started with low-fidelity ones and moved to high-fidelity when we were sure about the content and layout of each screen. This level of fidelity served two reasons: firstly was adequate for the user-stories to start feeding the development team, and second of all, we were able to address spacing, grid guidelines, and responsive behavior before we move onto pixel-perfect designs. As some business cases and scenarios were still not robust enough and not being yet signed-off by the bank, this process gave us the flexibility to iterate on a wireframe level, taking us less time to make changes, while never letting the team idle.













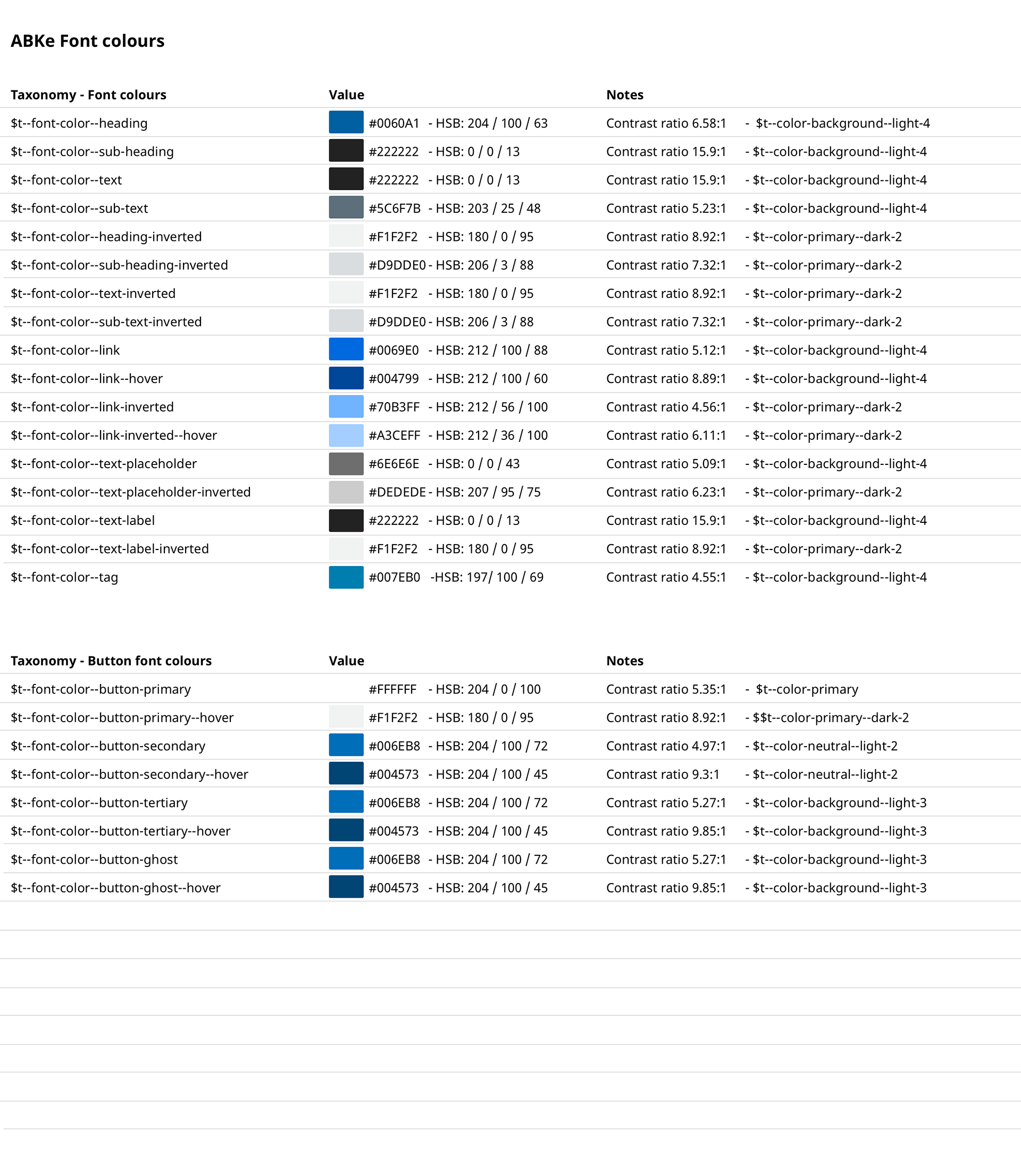
The next step was branding. We asked to be provided with branding guidelines by the bank, to follow their brand to the maximum extent and make the new product work as part of the existing ecosystem. We then iterated on different visual approaches to all agree to the final one. For the branding mechanism, we used design-tokens. Each style value is listening to a global style one which can either be on a color scale, typography scale, space scale or other style scales such as border-radiuses, shadows, opacities, etc. Finally, we delivered to the team core templates of the app in pixel-perfect detail, while for the rest we provided guidelines at a component level, whilst conforming to the global tokens that cover the whole branding range.
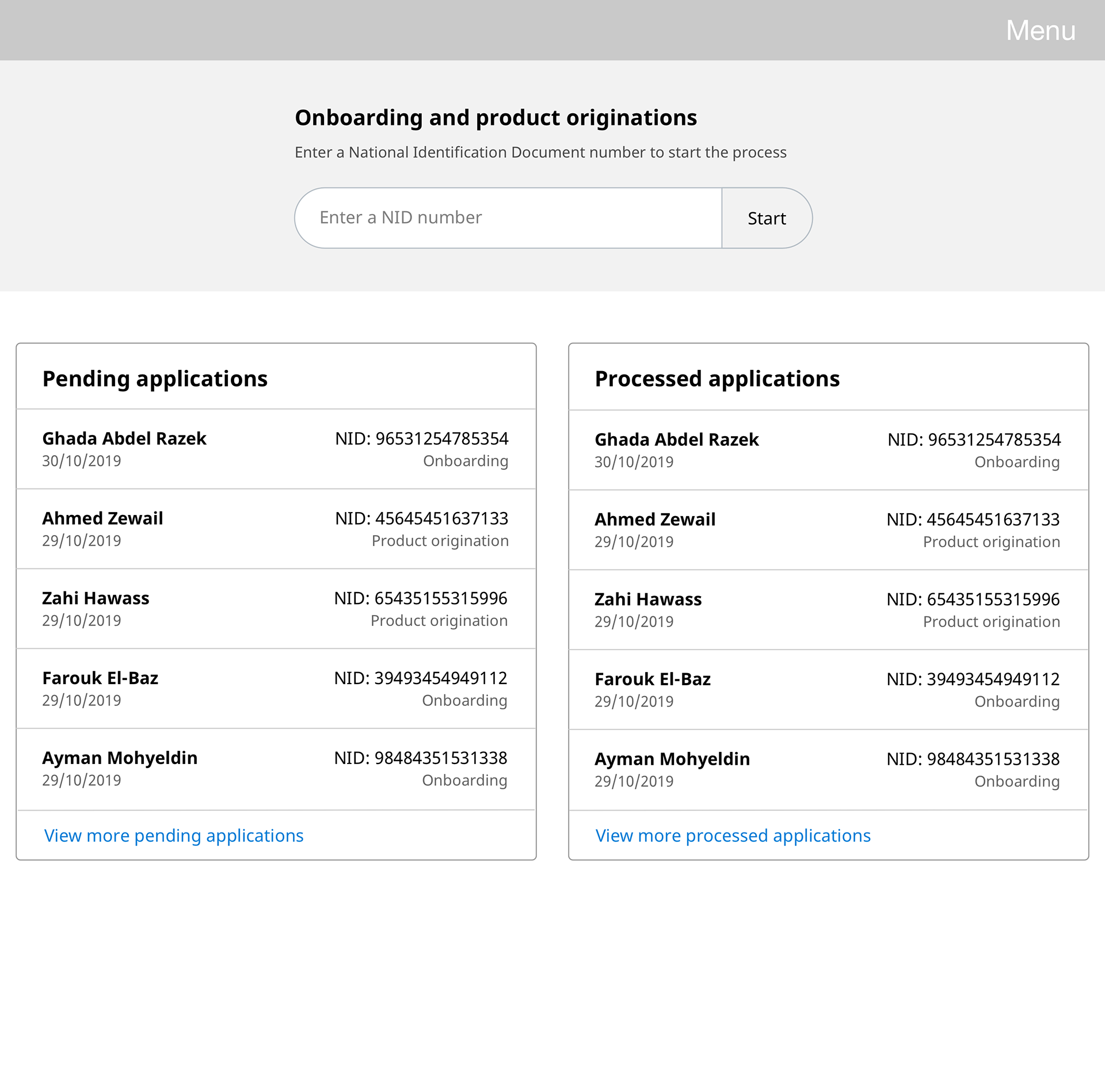
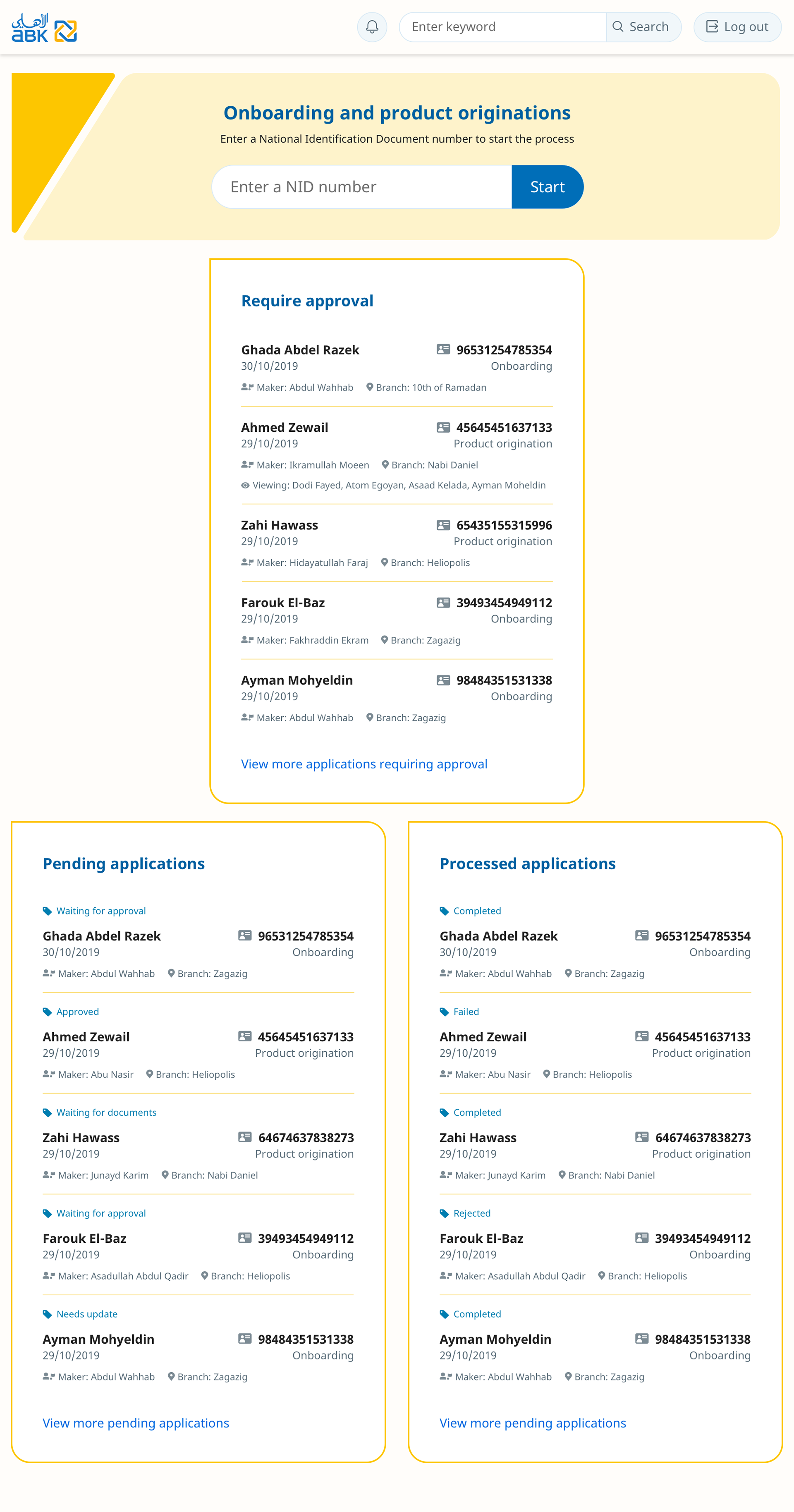
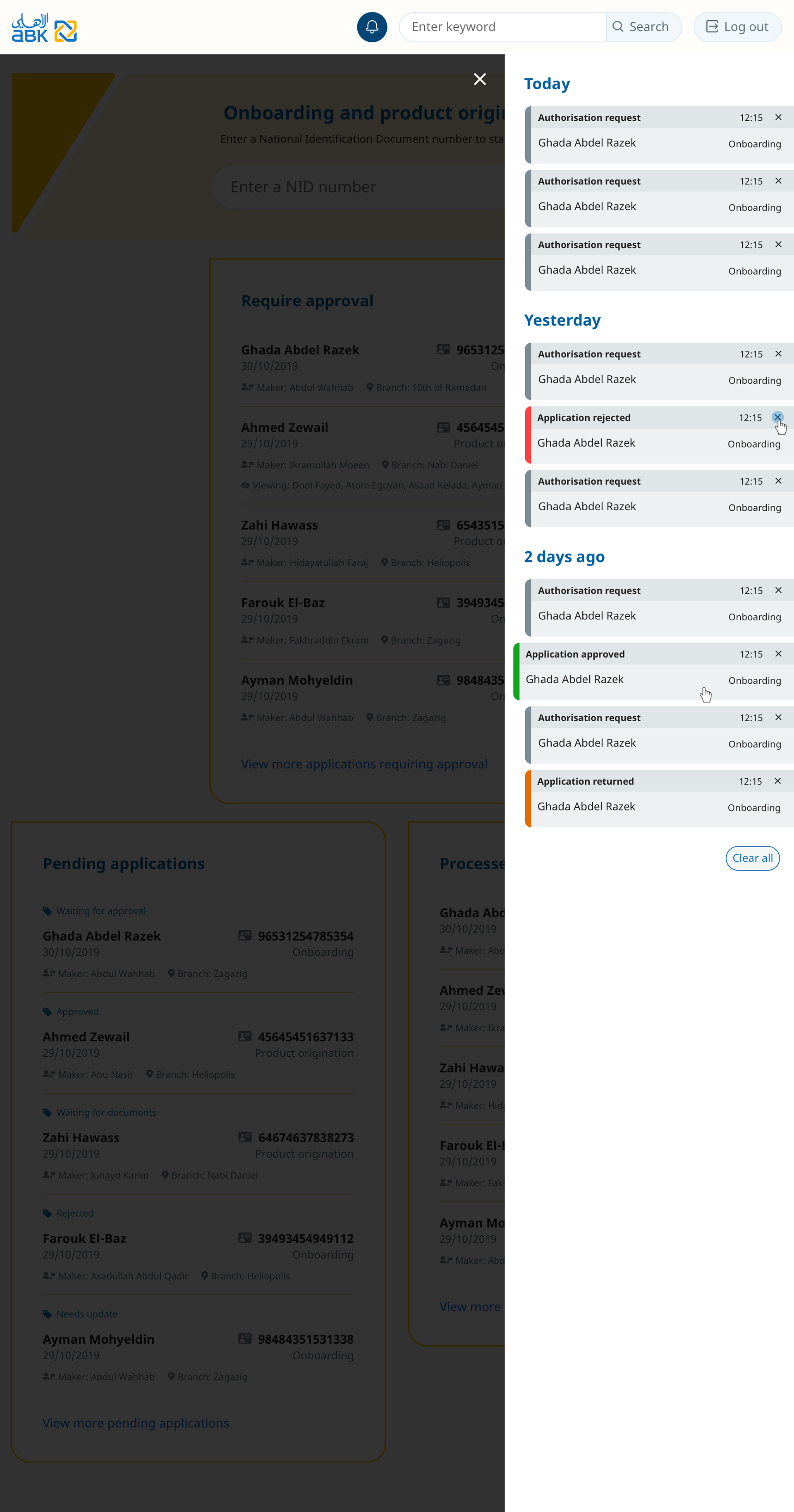
Authorizer's dashboard

@1024-dashboard

@1024-notifications
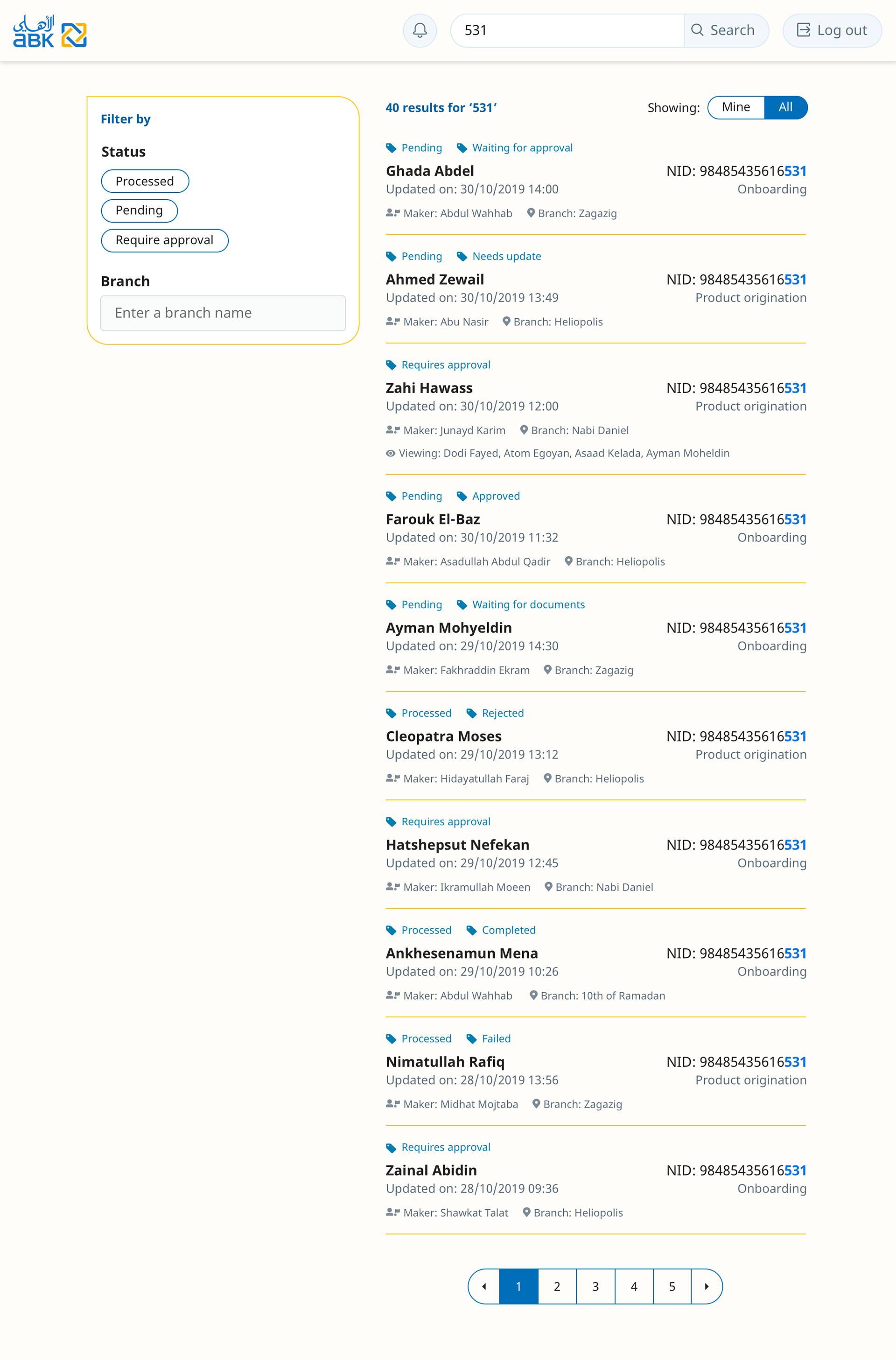
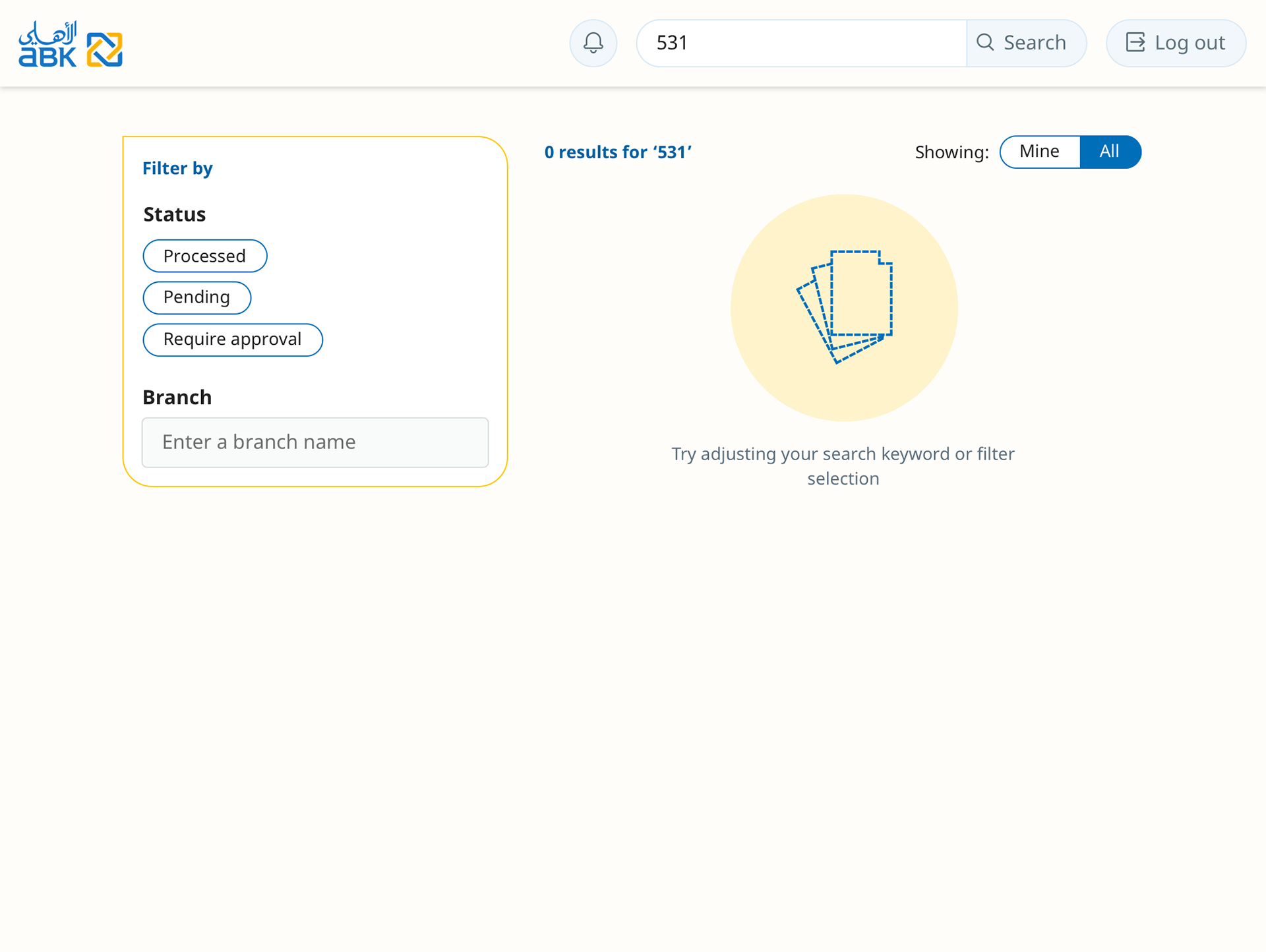
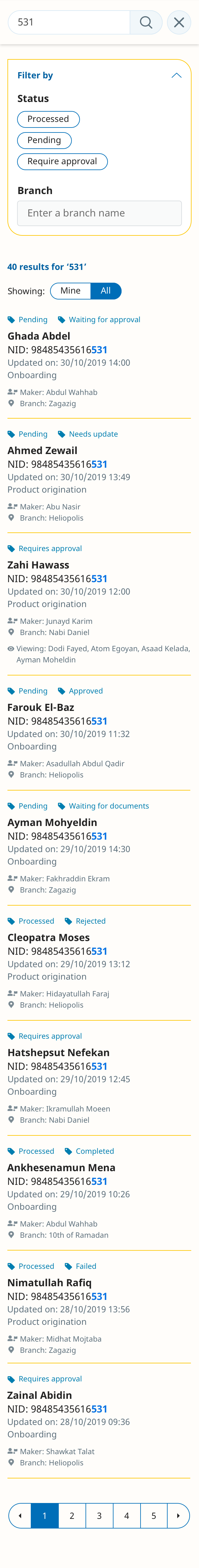
Search results

@1024-Search results

@1024-Search results-empty state

@320-Search results
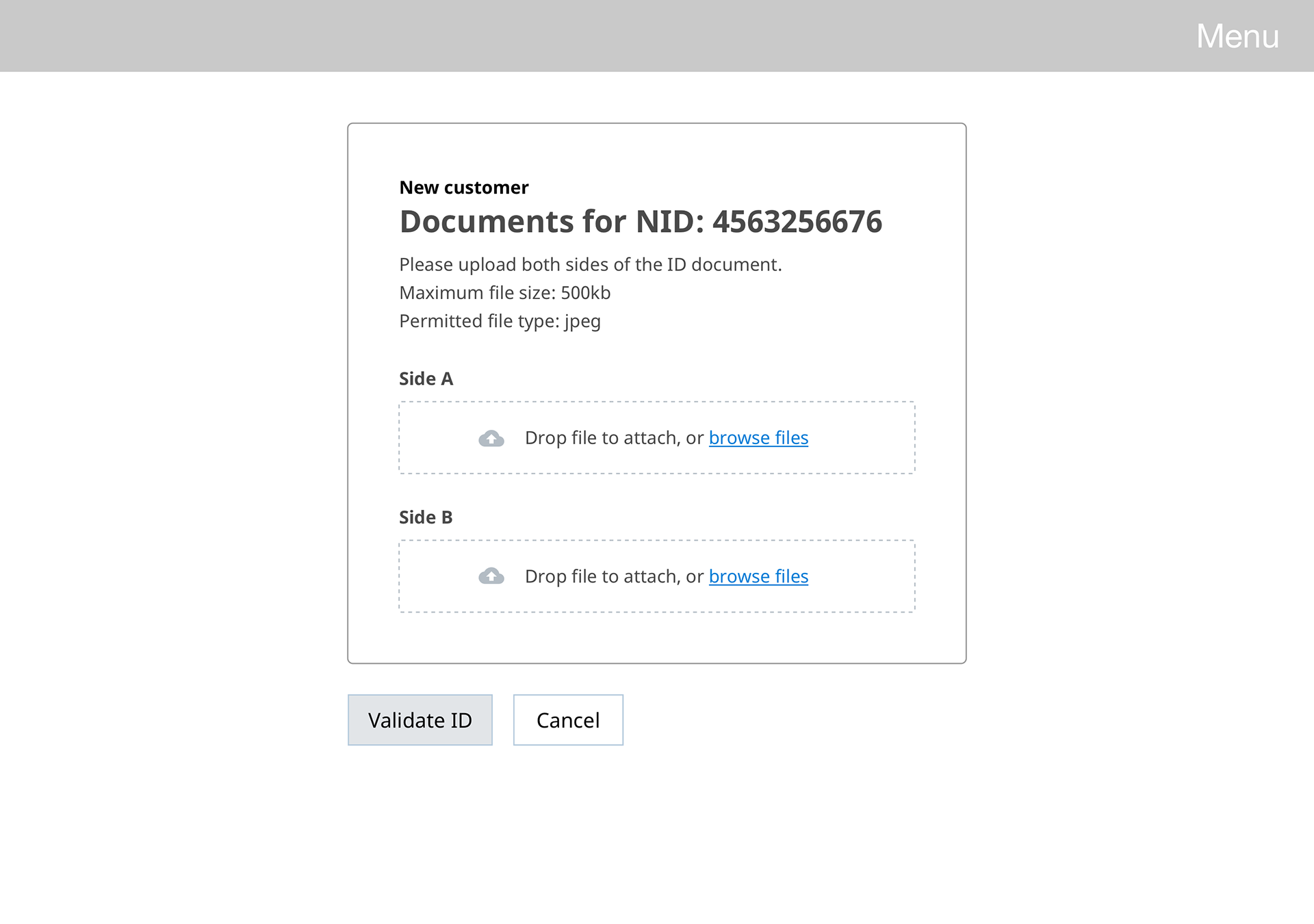
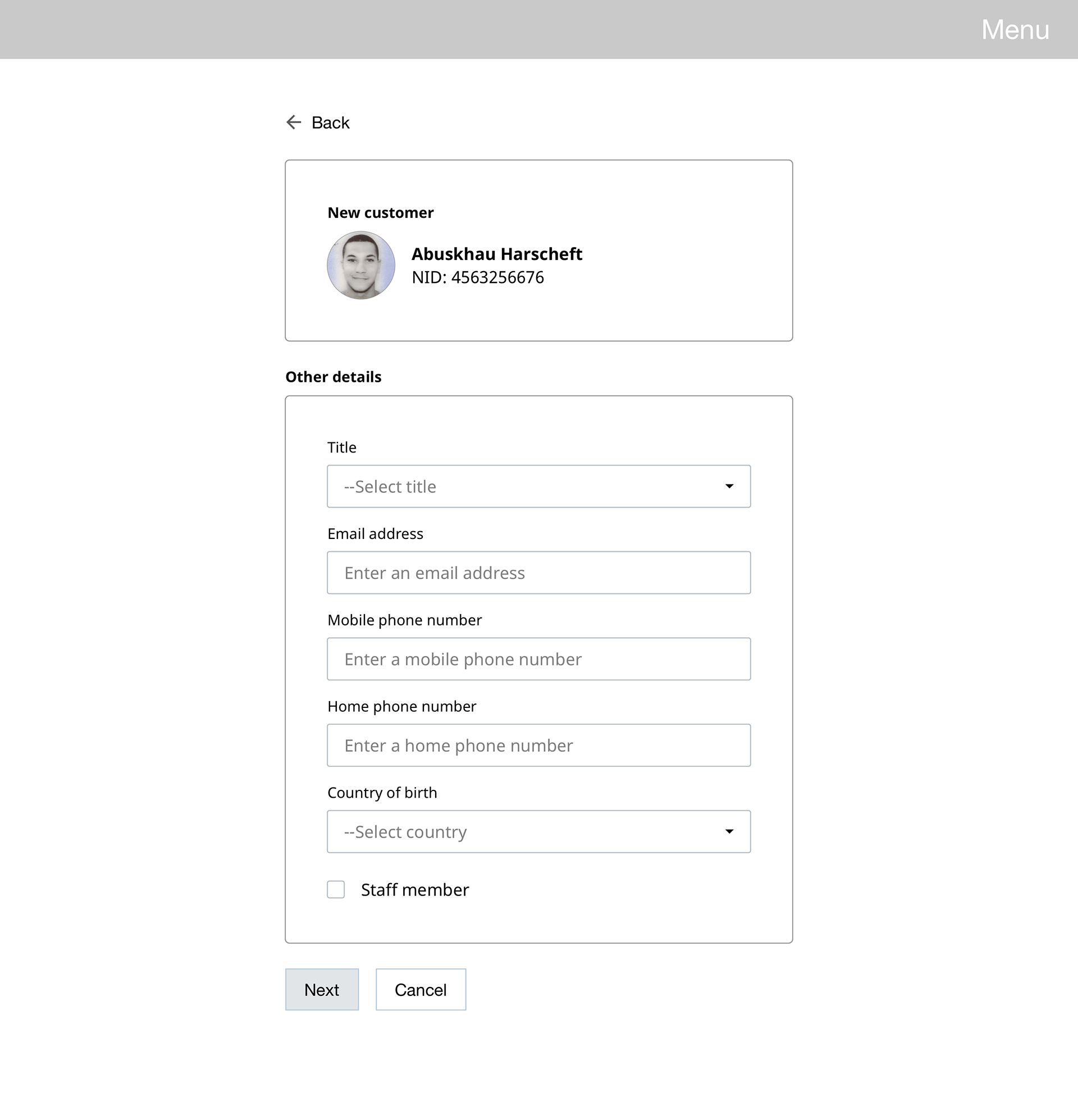
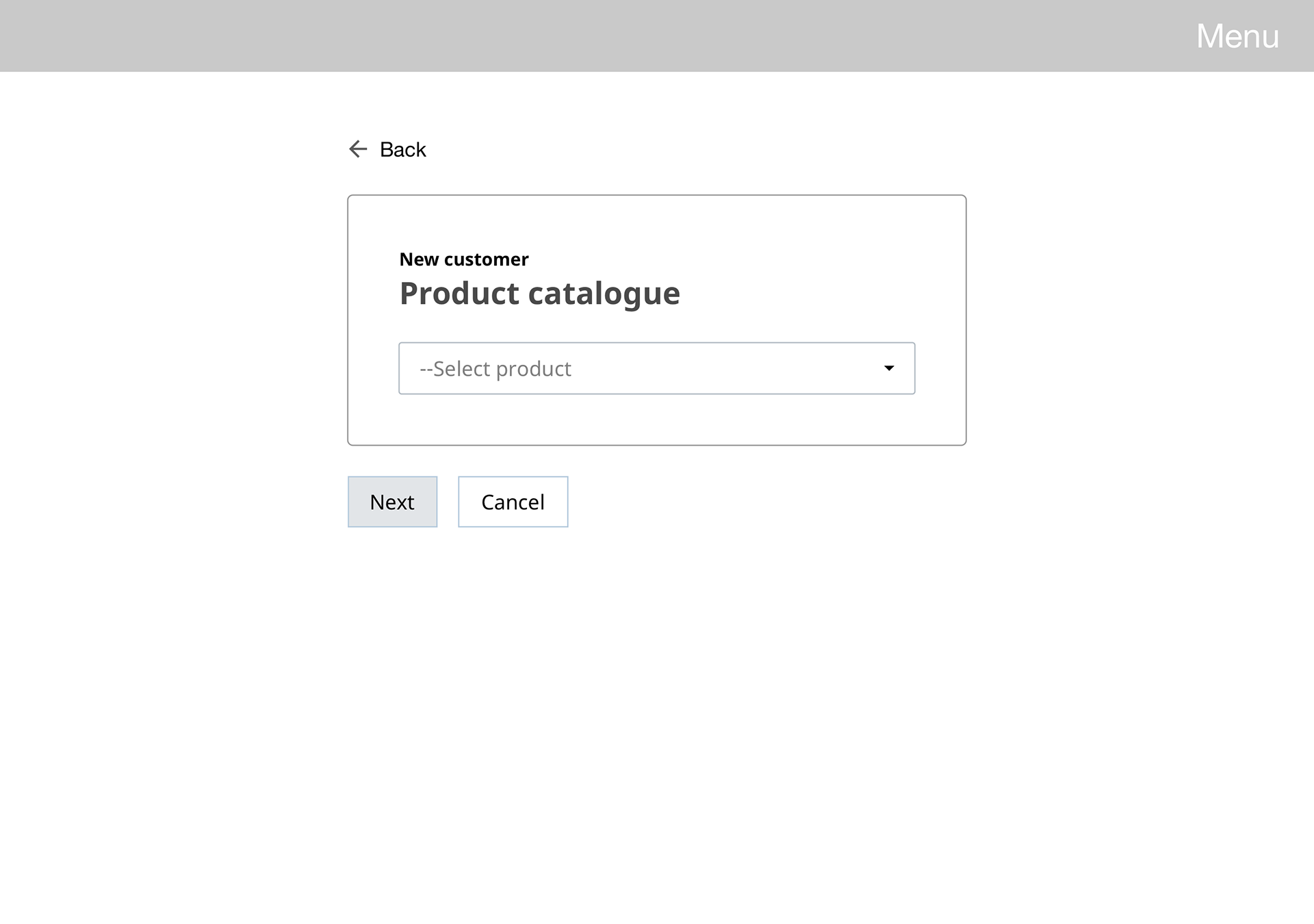
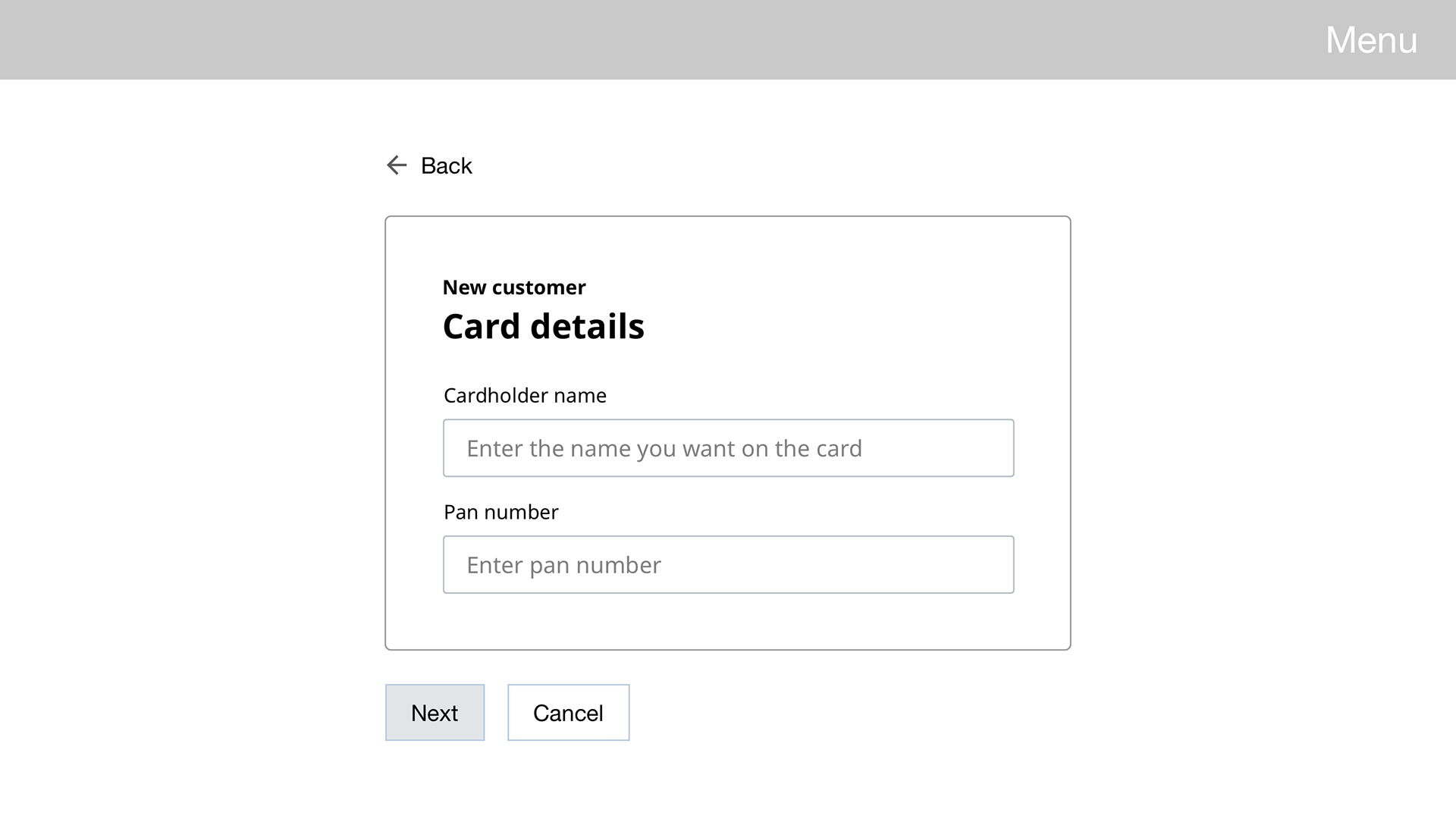
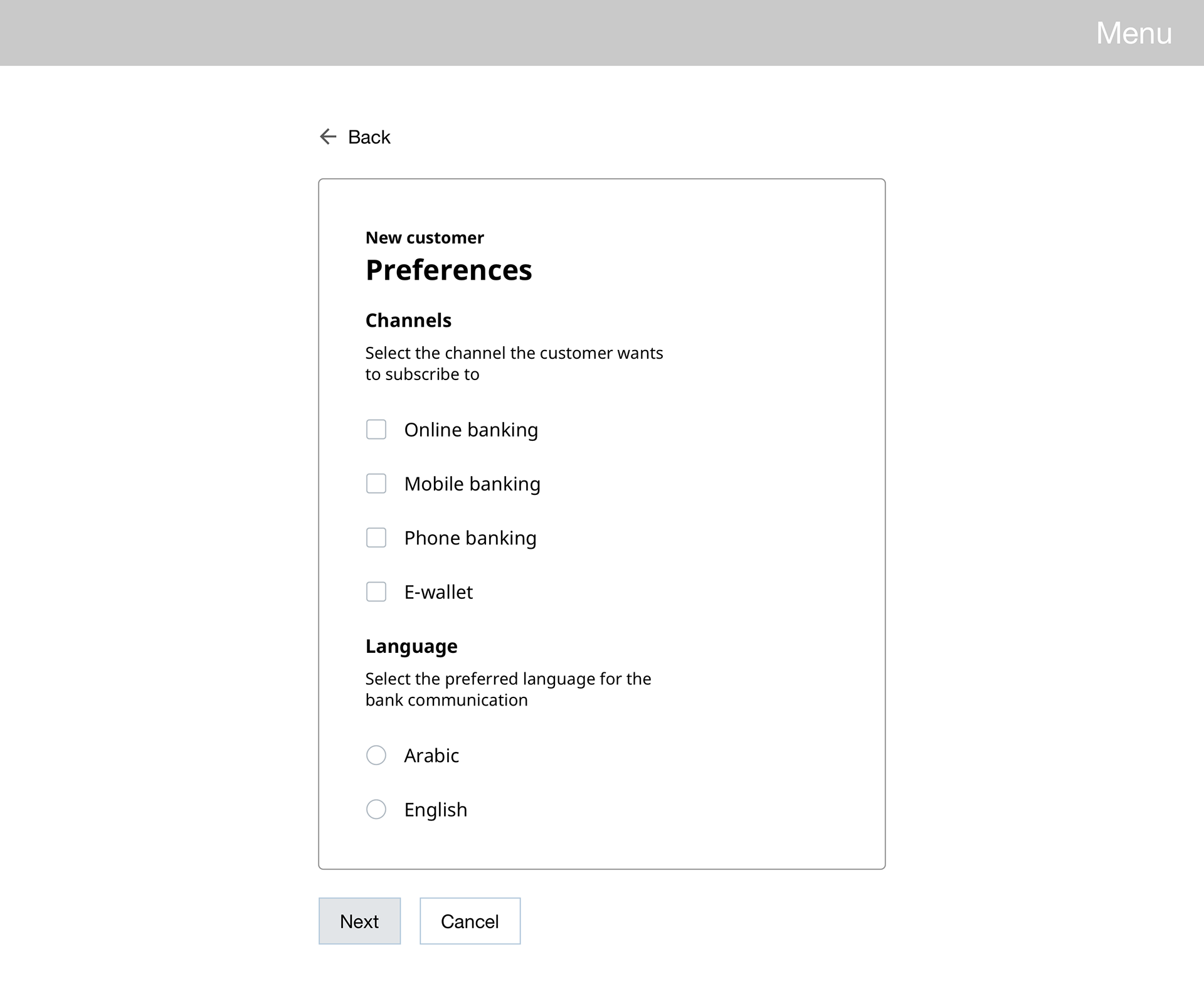
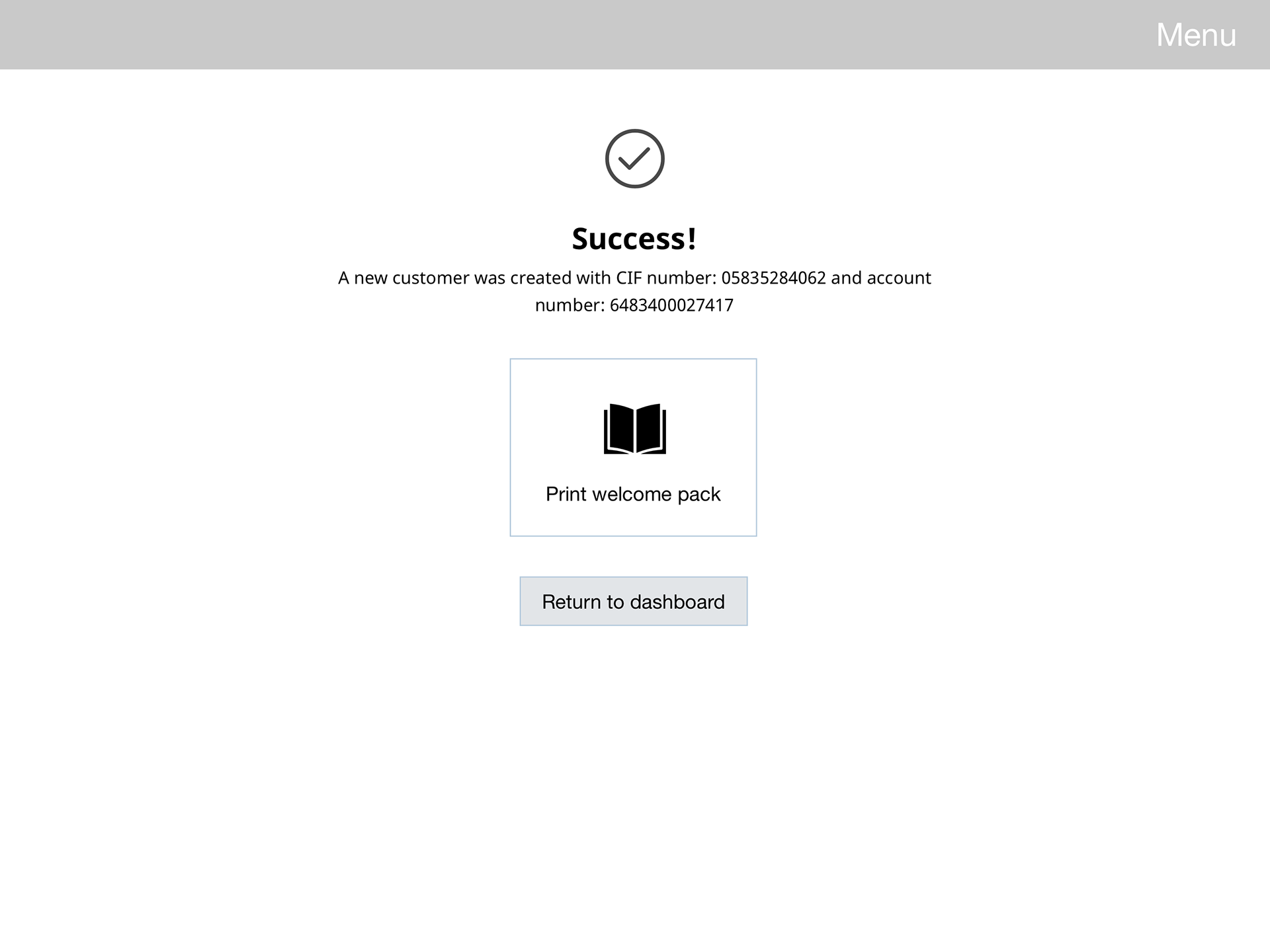
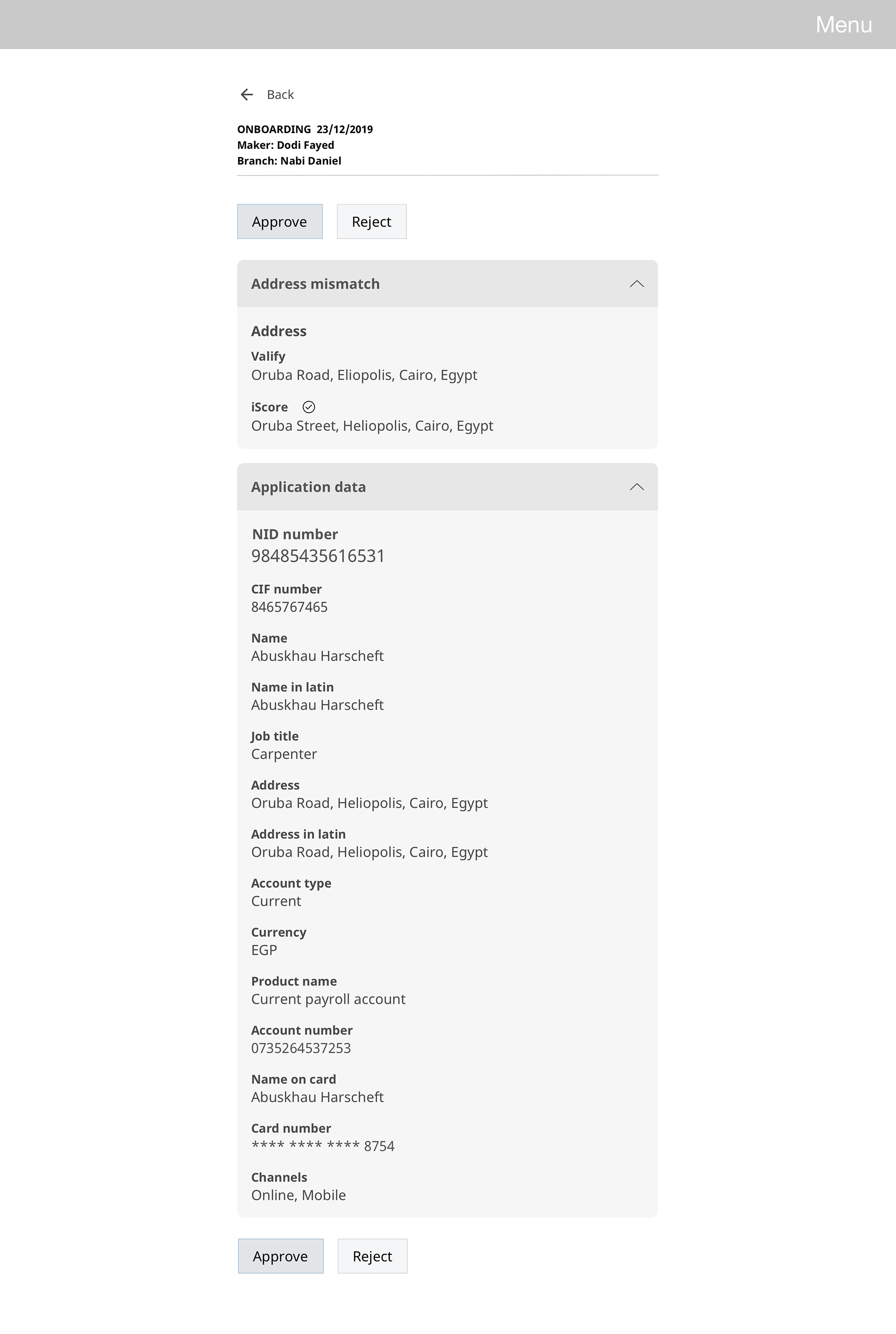
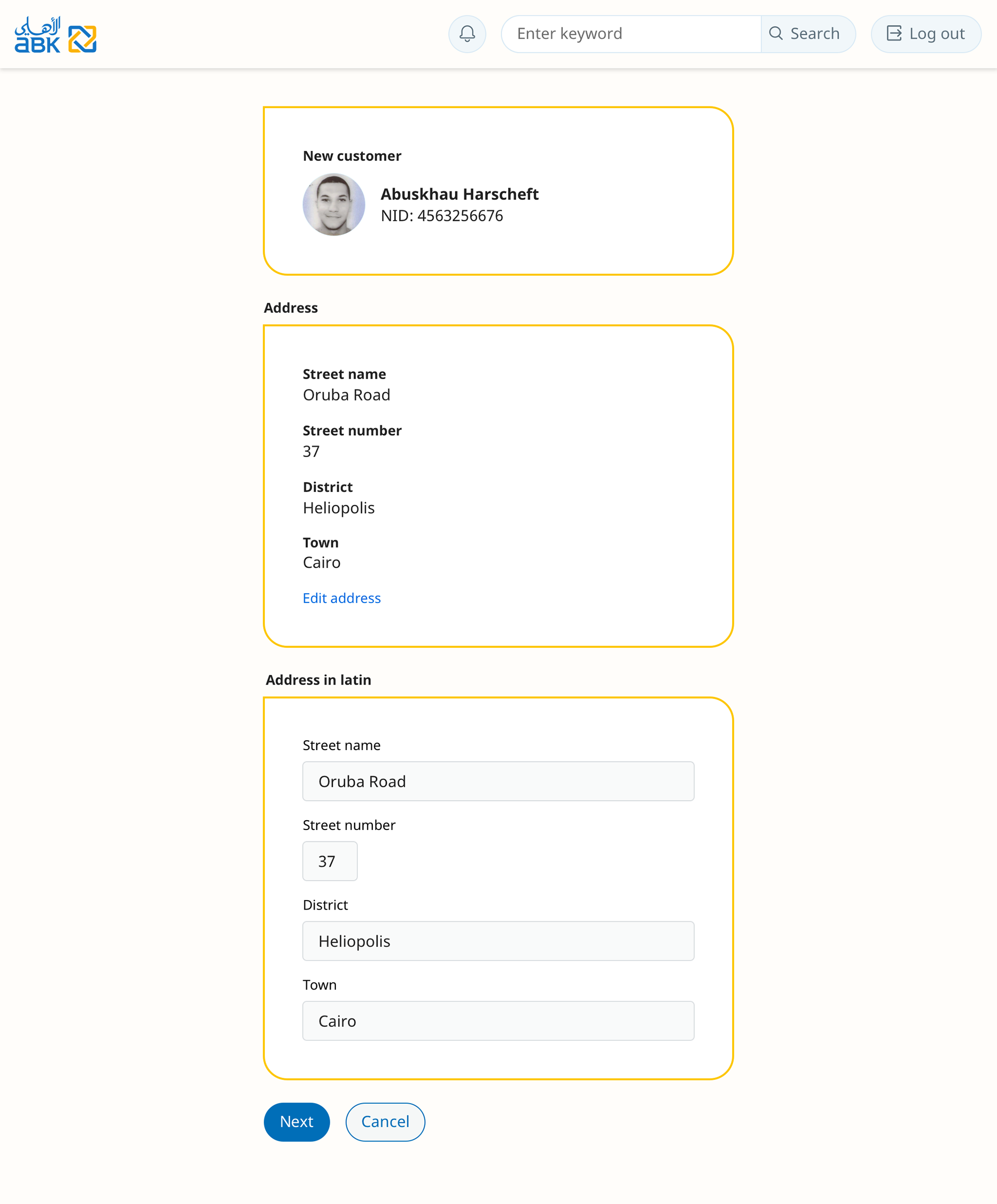
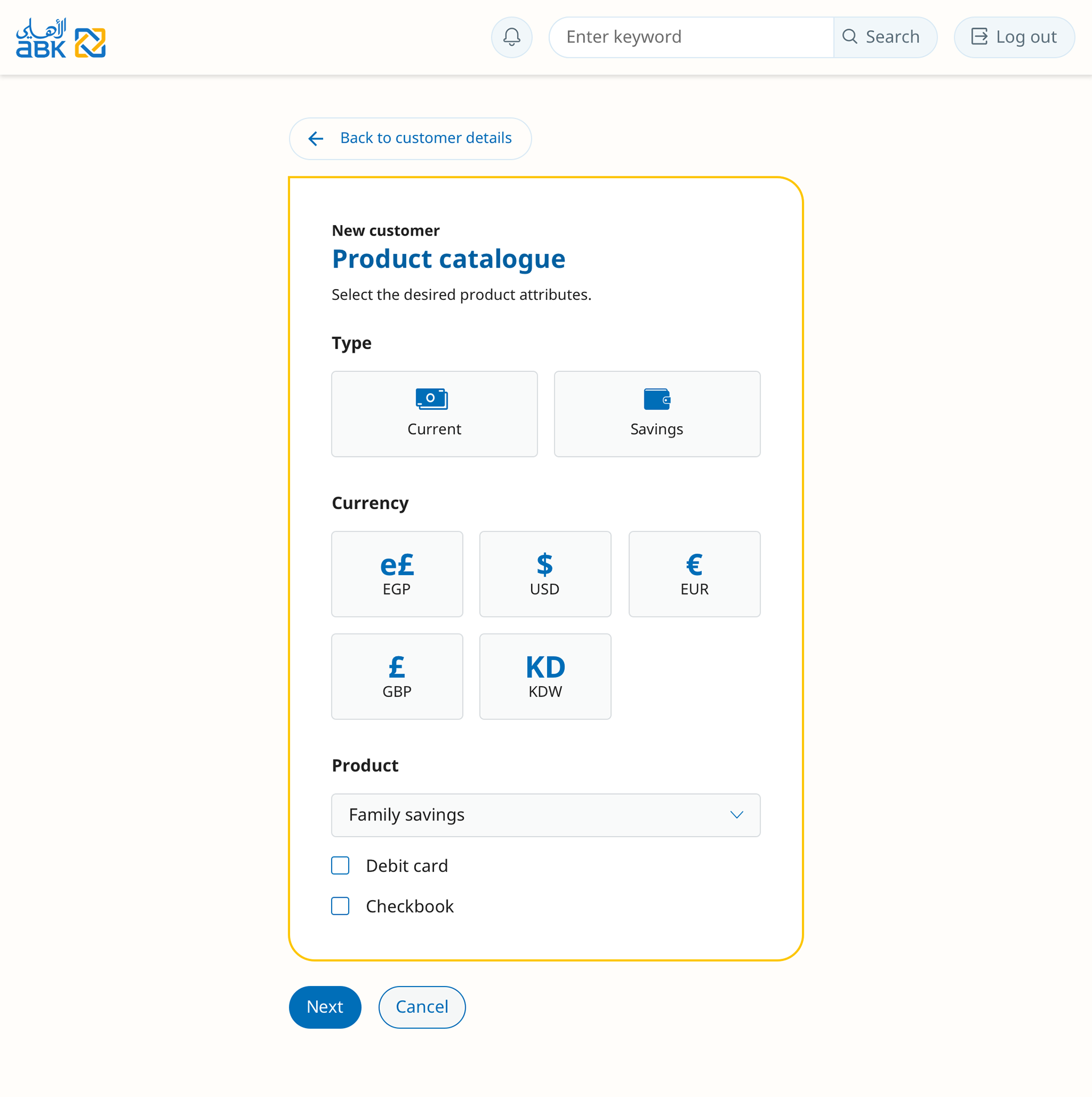
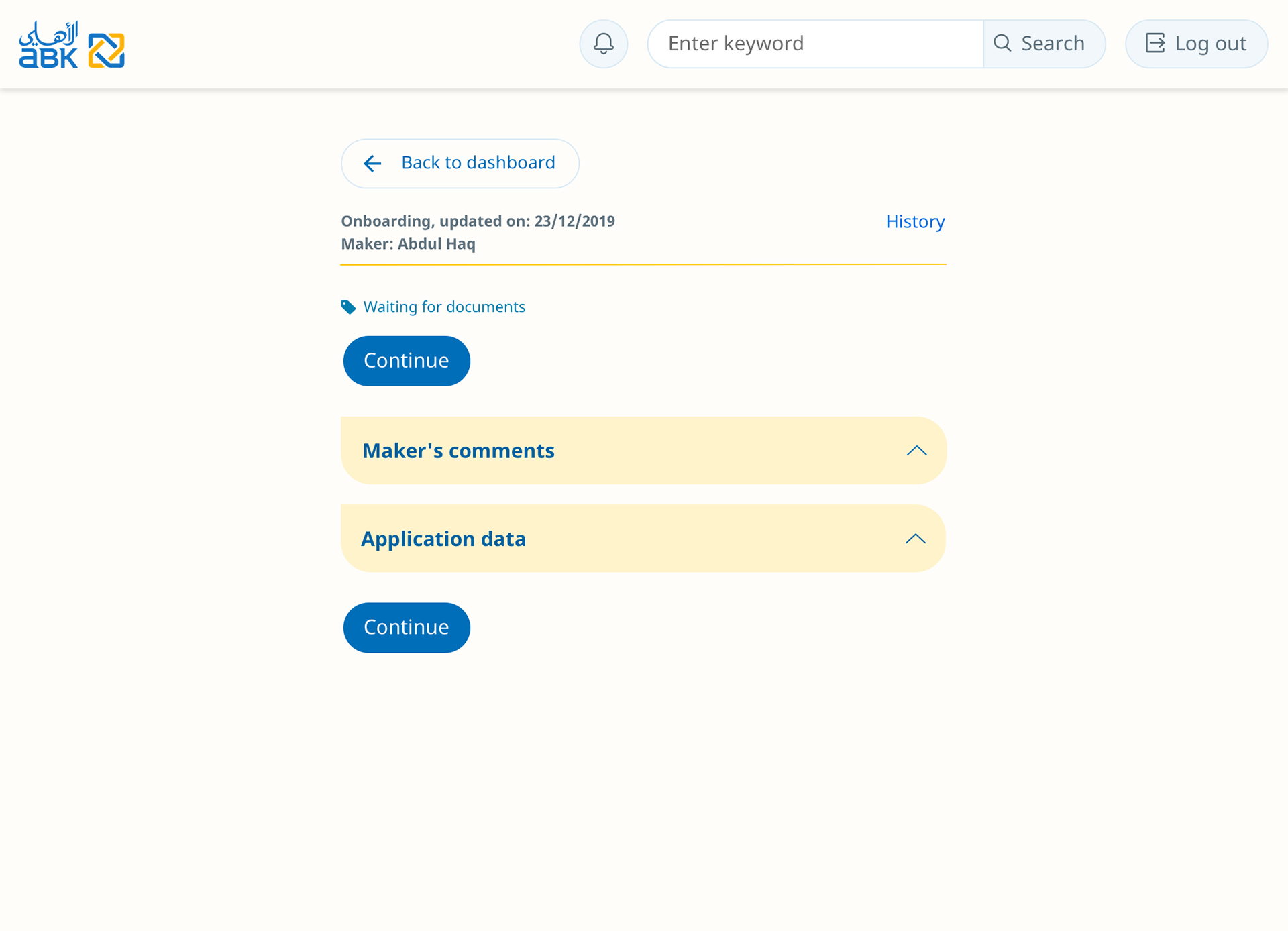
Application screens

@1024-Customer details

@1024-Product catalogue

@1024-Application data
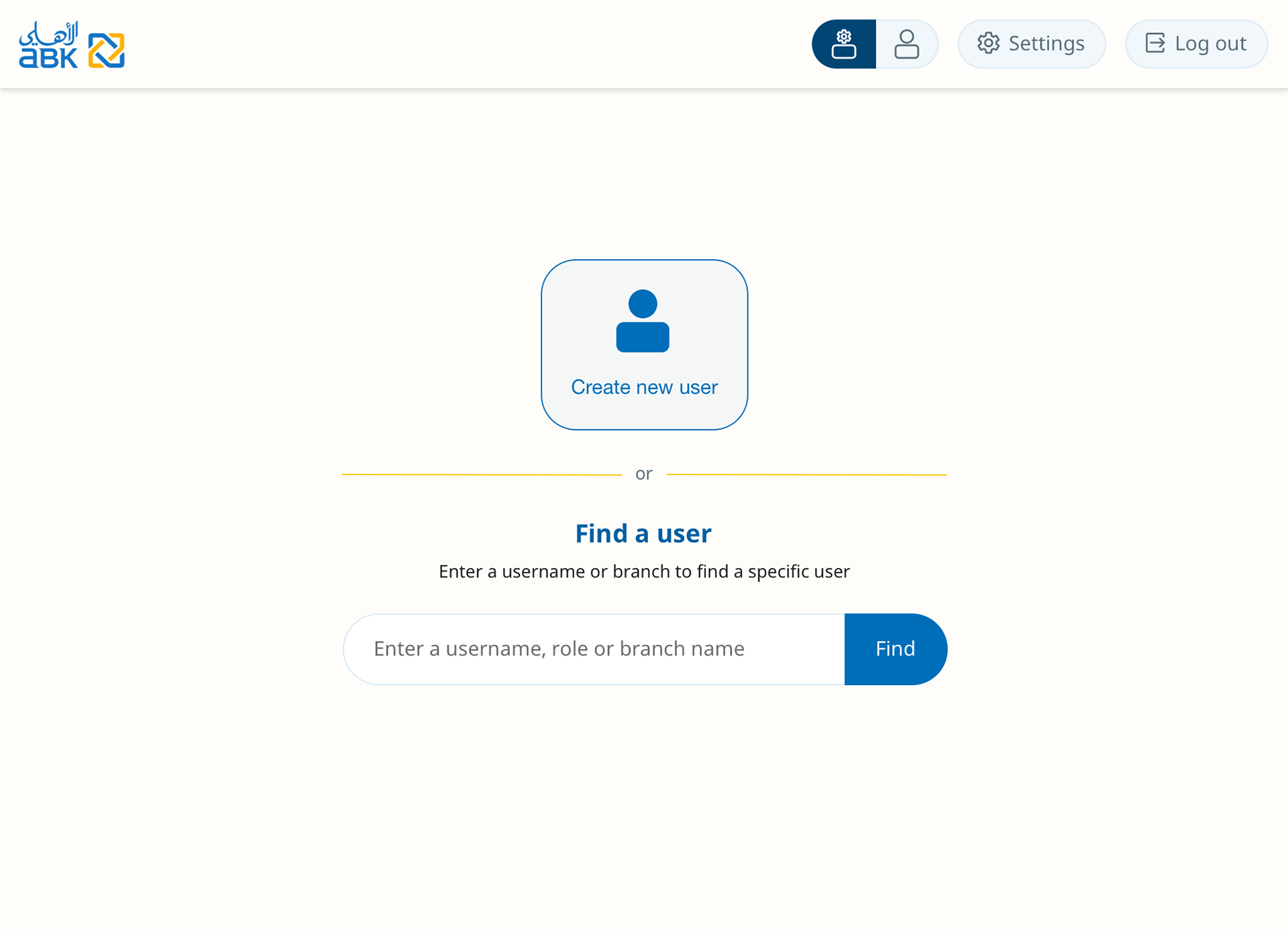
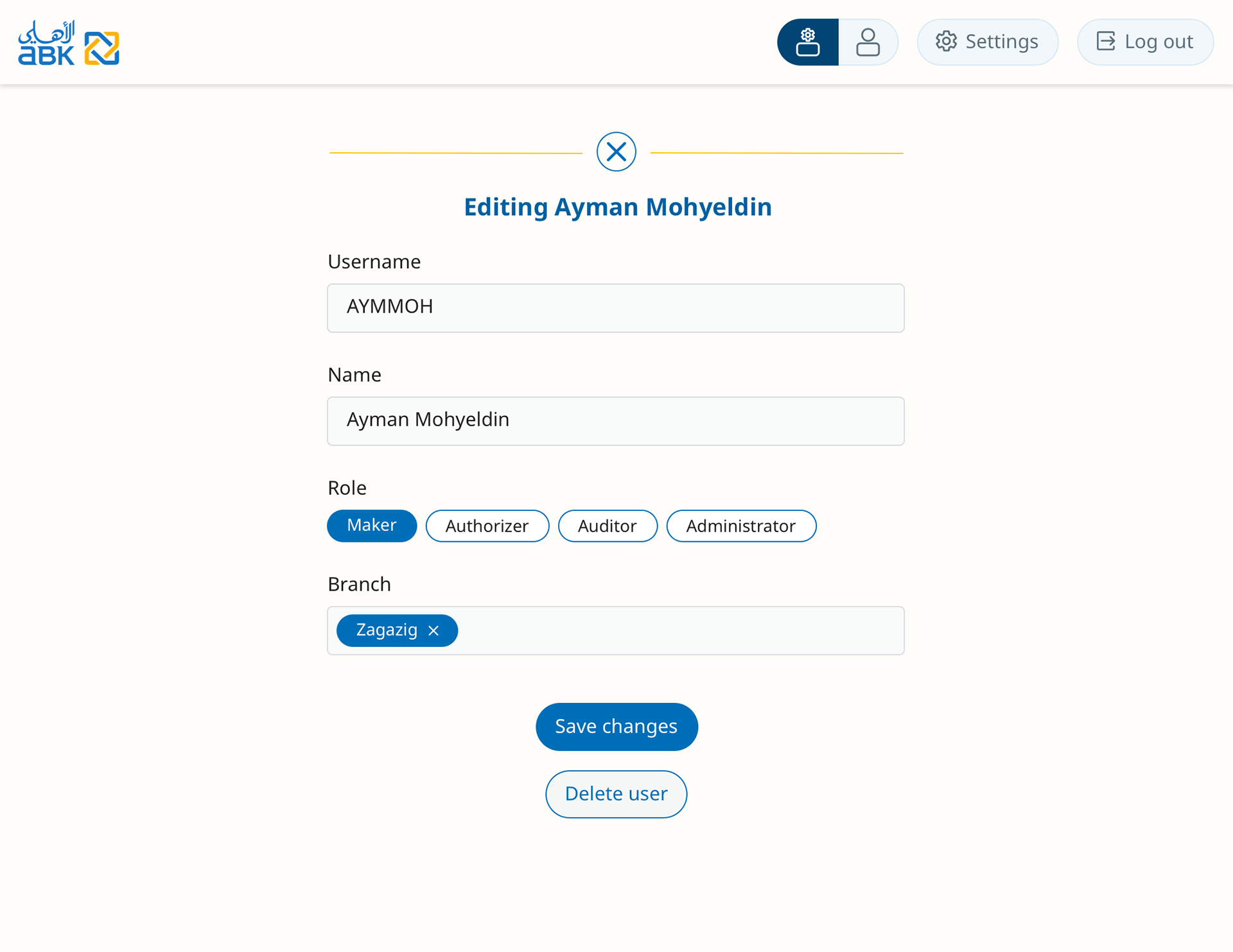
Admin portal

@1024-Admin dashboard

@1024-Create new user

@1024-Find a user
Components & design tokens

Components

Color tokens